Chắc hẳn đối với những bạn sử dụng mã nguồn mở Wordpress để làm web bán hàng online, giới thiệu, blog...đều biết đến các theme theo từng chủ đề. Vậy child theme là gì? Nó mang đến những điều hữu ích gì cho người thiết kế thì bài viết này chúng ta sẽ đi tìm hiểu chi tiết hơn về nó.
Định nghĩa khái niệm child theme là gì?
Child tức là "con", thì child theme chúng ta sẽ hiểu như là 1 theme con là một bản giao diện kế thừa phần nhiều chức năng, đặc điểm của theme mẹ và Bạn với thể tự do chỉnh sửa giao diện mà ko bị mất đi không giao diện theme mẹ được cập nhật mới.
 |
| Child theme là gì |
Bạn có thể chỉnh sửa những tham số, các tùy chỉnh, chức năng, css hay javascript... Thoải mái mà không lo khiến cho tác động đế giao diện cha (mẹ) mà chúng đang kế thừa.
Tại sao nên dùng Child Theme?
lúc sử dụng các theme mà chưa với child theme, chúng ta thường mang xu thế tiến hành chỉnh sửa trực tiếp lên theme như đổi thay code bên trong, thay đổi CSS. Điều này khôn cùng nghiêm trọng nếu sau này Bạn cập nhật theme ấy lên phiên bản mới nhất vì những đổi thay sẽ bị mất đến do các file phiên bản mới chép đè lên, tương tự các gì Bạn đổi thay trước ấy sẽ ko còn gì cả.
thế nên, việc sử dụng Child Theme sẽ giúp các bạn thoải mái tùy chỉnh code và CSS mà ko sợ bị mất khi update phiên bản mới vì các bạn chỉ cần update theme mẹ, còn child theme thì vẫn giữ nguyên. Vì thế mà việc sử dụng child theme là đích thực nhu yếu.
>>>Tham khảo: thiết kế website cửa lưới chống muối
Cách thức tạo child theme như thế nào?
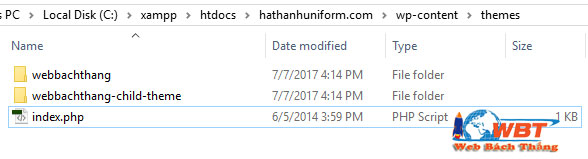
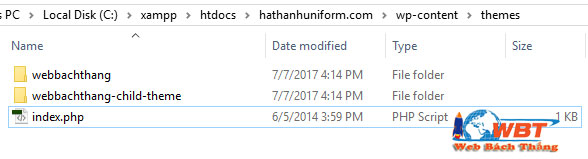
trước nhất Bạn vào thư mục wp-content/themes và tạo thêm một thư mục mới với tên bất kỳ, tuy nhiên mình khuyên Bạn nên đặt giống với tên theme mẹ và thêm chữ "-child" ở đằng sau
tiếp theo các bạn hãy tạo 1 file style.css với nội dung trong file như sau:
- /*
- Theme Name: Web Bach Thang Child Theme
- Theme URI: https://webbachthang.com
- Description: Day la child theme cua Web Bach Thang
- Author: Web Bach Thang
- Author URI: https://webbachthang.com
- Template: webbachthang
- Version: 0.1
- */
các bạn mang thể đổi các thông tin thành của Bạn, nhưng lưu ý ở phần Template, Bạn phải ghi đúng tên thư mục của theme mẹ để nó hiểu đâu là mẹ của nó, ở đây theme mẹ của mình có tên là webbachthang.
Bước tiếp theo, Bạn chèn thêm đoạn này vào ngay bên dưới
- @import url("../webbachthang/style.css");
các bạn thay webbachthang thành tên thư mục theme mẹ, mục đích là để nó tiêu dùng những CSS từ theme mẹ, cũng như có thể tiến hành ghi đè CSS mà các bạn tùy chỉnh lên CSS với sẵn.
 Vậy là sau lúc tạo mình với file style.css ở thư mục theme con như sau:
Vậy là sau lúc tạo mình với file style.css ở thư mục theme con như sau:
- /*
- Theme Name: Web Bach Thang Child Theme
- Theme URI: https://webbachthang.com
- Description: Day la child theme cua Web Bach Thang
- Author: Web Bach Thang
- Author URI: https://webbachthang.com
- Template: webbachthang
- Version: 0.1
- */
- @import url("../webbachthang/style.css");
Việc còn lại là chỉ việc vào phần giao diện trên trang quản lý và kích hoạt child lên thôi !!
các bạn mang thể đổi các thông tin thành của Bạn, nhưng lưu ý ở phần Template, Bạn phải ghi đúng tên thư mục của theme mẹ để nó hiểu đâu là mẹ của nó, ở đây theme mẹ của mình có tên là webbachthang.

- /*
- Theme Name: Web Bach Thang Child Theme
- Theme URI: https://webbachthang.com
- Description: Day la child theme cua Web Bach Thang
- Author: Web Bach Thang
- Author URI: https://webbachthang.com
- Template: webbachthang
- Version: 0.1
- */
- @import url("../webbachthang/style.css");

0 nhận xét :
Đăng nhận xét