Với việc Tích hợp comment facebook vào website là điều thiết yếu của mọi website, để giúp Bạn sở hữu thể giao tiếp tốt nhất với mọi người truy cập vào website, bởi rất nhiều người hiện tại đều mạng xã hội Facebook, sở hữu việc cho ô bình luận vào trang web giúp Bạn giữ chân được các bạn, và mọi người đọc được những bình luận của người mua nhận xét về sản phẩm của mình sẽ cảm thấy tin tưởng hơn.
Bài viết này Bách Thắng sẽ hướng dẫn mọi người tích hợp comment facebook vào website một phương pháp đơn thuần nhất
 |
| Tích hợp comment facebook vào website |
Tại sao Bạn nên tích hợp comment facebook vào website?
- Giao diện đơn giản dễ quản trị những bình luận, dễ dàng dùng thân thiện có người mua.
- Người truy hỏi cập vào website mình không hề đăng nhập lúc họ đã mang sẵn trương mục Facebook.
- Nội dung bình luận, nhận xét được san sớt cho Bạn bè của người bình luận.
- mang thêm một lượng traffic lớn rẻ cho website đến trong khoảng mạng thị trấn hội.
chỉ dẫn tích hợp comment facebook vào website wordpress bằng plugin.
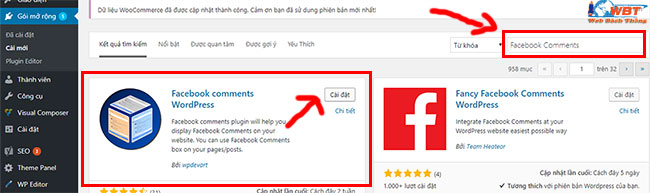
Bước 1: Cài đặt plugin "Facebook comments WordPress" Bạn sở hữu thể tìm kiếm trong phần cài đặt gói mở rộng sở hữu trong khoảng khóa "facebook comments" plugin được nhiều lượt cài đặt nhất, ra đời ở ngay trên đầu.
 Cài đặt bình luận facebook cho website
Cài đặt bình luận facebook cho website
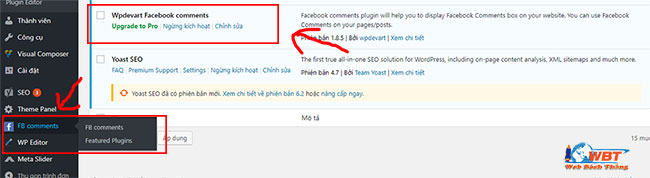
Bước 2: Sau khi cài đặt thành công >> các bạn kích hoạt plugin ấy lên > rồi bấm vào "FB comments" để tiến hành cấu hình cho phần bình luận facebook
 Cài đặt plugin comment facebook cho wordpress
Cài đặt plugin comment facebook cho wordpress
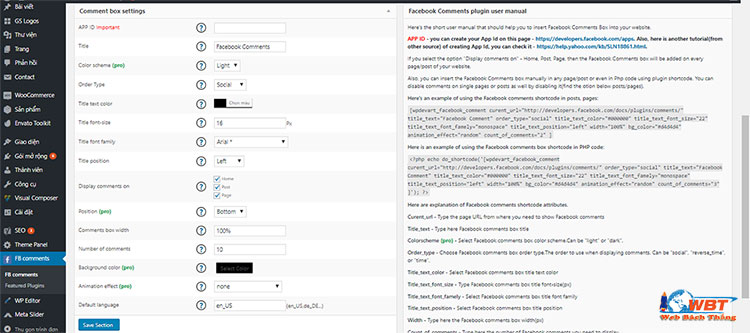
Bước 3: Tại đây Bạn hãy thiết lập cho phần comment trên website của mình:
- APP ID Important: Điền app ID facebook của các bạn tại đây (Phần này sẽ được chỉ dẫn ở phía dưới)
- Title: Tiêu đề của ô bình luận.
- Title text color: Màu cho tiêu đề.
- Title font-size: Cỡ chữ tiêu đề.
- Title font family: font chữ tiêu đề
- Và các định dạng khác cho Bạn tùy chỉnh...
>>Sau khi thiết lập xong Save Section để lưu thay đổi.

****Nếu chưa biết CMT là gì thì sở hữu thể tham khảo bài viết này
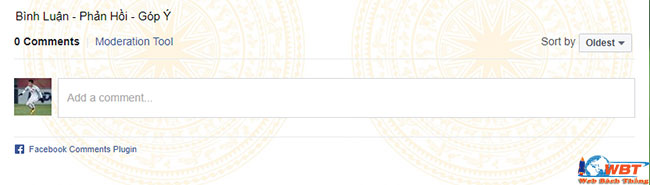
Bước 4: Ra ngoài trang web vào một bài viết hay một sản phẩm dịch vụ bất kỳ để xem kết quả hiển thị, giả dụ ra đời ô bình luận như hình bên dưới thì Bạn đã cài đặt comment facebook vào website thành công.

>>>>Xem thêm: Checklist là gì???
Bước 5: Tạo APP ID
- truy tìm cập vào các con phố dẫn: https://developers.facebook.com/apps
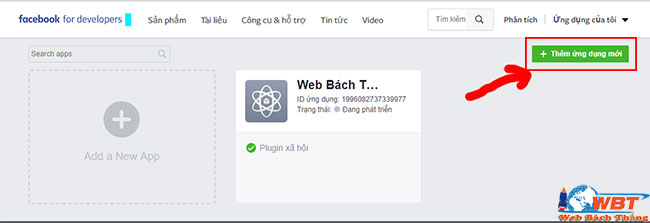
- Bấm vào >> thêm vận dụng mới để tạo APP ID

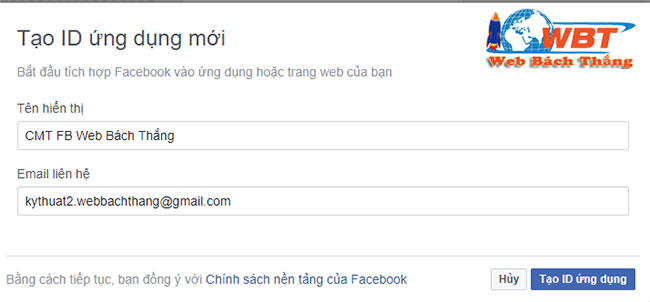
- Điền tên hiển thị & Email >>> Tạo vận dụng.
 Tạo khung comment của facebook cho website
Tạo khung comment của facebook cho website - >>>>Thiết kế web giá rẻ mang phải nhà cung cấp các bạn đang cần.
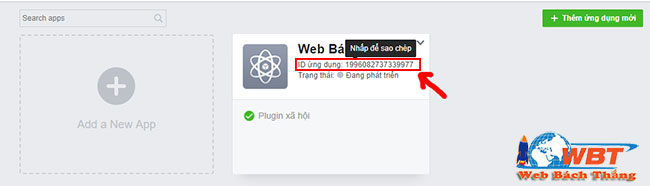
- Vậy là các bạn đã tạo APP ID thành công >> Copy ID vận dụng >> dán vào ô APP ID important ở bước 3

Bước 6: quản lý các bình luận.
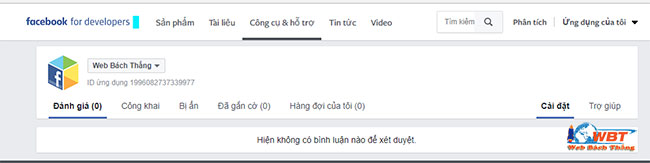
- truy nã cập theo các con phố dẫn: https://developers.facebook.com/tools/comments
- Tại đây là nơi để Bạn quản lý những comment trên website của mình. Bạn sở hữu thể: theo dõi được bao lăm Nhận định, các Nhận định nào đó được hiển thị, Phân tích nào đó bị ẩn đến, các Tìm hiểu đang chờ được xét phê chuẩn ...
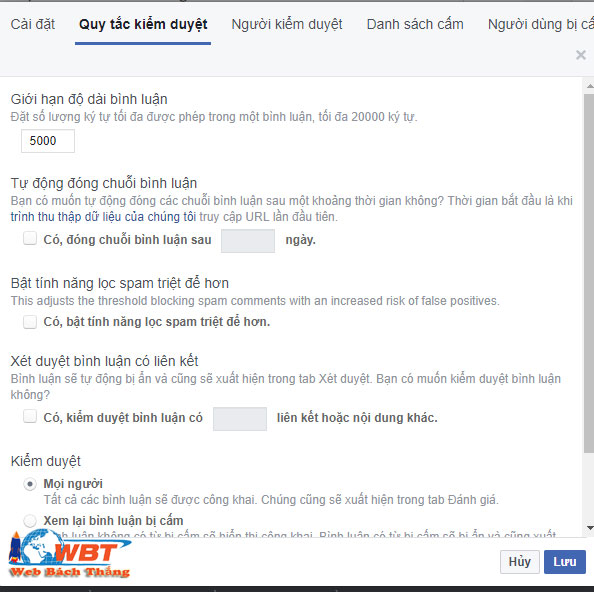
 phương pháp chèn bình luận facebook vào website
phương pháp chèn bình luận facebook vào website - tuy nhiên trong phần cài đặt Bạn với thể thiết lập: quy tắc kiểm ưng chuẩn, cấp thêm người sở hữu quyền kiểm thông qua, danh sách cấm, người dùng bị cấm..
 chỉ dẫn tích hợp comment facebook vào website bằng plugin
chỉ dẫn tích hợp comment facebook vào website bằng plugin
Vậy là Bạn đã cài đặt thành công plugin comment facebook rồi đó. Trên đây là những chỉ dẫn chi tiết về cách thức Tích hợp comment facebook vào website wordpress bằng plugin cực kỳ dễ dàng khiến cho đối sở hữu bất kỳ ai cũng với thể làm cho được. Chúc Cả nhà thành công !

0 nhận xét :
Đăng nhận xét